About
はじめまして、小西巧真です
京都産業大学 情報理工学部 玉田研究室に所属しています。私は在学中に大きな挫折を経験しましたが、それは自分自身を見つめ直す大切なきっかけとなったと思っています。現在は挫折を乗り越え、新しい挑戦に向けて日々学んでいます。
人の幸せが自分の幸せにつながる
幼少期からヴァイオリンに情熱を注いできた経験が、この価値観を育みました。練習は時に厳しく大変ですが、演奏会で観客の笑顔や熱い拍手を受け取るその瞬間のために、努力を惜しまず続けることができました。子どもの頃から「人の喜びが自分の喜びとなる」という体験を何度も重ねる中で、この価値観は私の人生観を形成し、エンジニアとしての目標にも強い影響を与えています。
多くの人に幸せを届けられるエンジニア
この「人の幸せが自分の幸せにつながる」という価値観を大切にしながら、Web技術を活用して多くの人が幸せを感じられるようなサービスを創りたいと考えています。Webであれば地理や時間の壁を越え、圧倒的に広い範囲・多様な背景をもつ人々にアプローチできます。社会にポジティブなインパクトを与えられるようなサービスやプラットフォームを開発し、多くの人の喜びや幸せを届けられるエンジニアになることが私の目標です。
このポートフォリオでは、私の今までの挑戦と成果をお伝えできればと思います。
Skills
今まで学んだ技術や興味のある技術
Frontend
HTML
個人プロジェクトで使用経験があり、適切な構造化やセマンティックなマークアップが可能です。
CSS
個人プロジェクトで使用経験があり、レスポンシブデザインやフレックスボックス、グリッドレイアウトを使用したページレイアウトが可能です。
Sass
個人プロジェクトで使用経験があり、ネストやミックスイン、モジュール化を活用した再利用性の高いスタイル設計が可能です。
JavaScript(ES6+)
- 個人プロジェクトで使用経験があり、DOM操作を駆使してインタラクティブな動きを実装可能です。また、GSAPを使用したアニメーションやトランジションを活用して、動的なユーザーインターフェースを構築した経験があります。
React
個人プロジェクトで使用経験があり、コンポーネントベースの設計を理解し、PropsやStateを活用した動的なUIを構築可能です。
TypeScript
基本的な型定義や構文に習熟しており、個人プロジェクトでの実装経験があります。JavaScriptとの連携を理解しており、コードの可読性と保守性を向上させるためにTypeScriptを活用しています。今後、より高度な機能や大規模なプロジェクトでの応用力を高めていく予定です。
Backend
Node.js
- 個人プロジェクトで使用経験があり、Expressを活用したRESTful APIの構築が可能です。また、非同期処理やミドルウェアを理解し、バックエンドの基本的な機能を実装できます。
Express
個人プロジェクトで使用経験があり、RESTful APIの設計やルーティング、ミドルウェアの活用が可能です。また、データベース(MongoDBなど)との連携や、認証機能の実装も経験しています。
MongoDB
個人プロジェクトで使用経験があり、CRUD操作やスキーマレスなデータモデルの設計が可能です。
Go / Gin
- 小規模な個人プロジェクトで使用経験があり、Ginを用いて基本的なルーティングやハンドラの作成が可能です。
DevOps
AWS
- 個人プロジェクトや大学研究室のチーム開発で使用経験があり。EC2, S3, CloudFront, Lambda, DynamoDB, RDS, CloudFormation, CloudFront, IAM等を主に使用しました。またAWS認定クラウドプラクティショナーを保有しています。
Docker
- 小規模な開発環境で使用経験があり、コンテナの作成やイメージのビルド、基本的なDockerfileの記述が可能です。
Apache
- EC2上でApacheを用いてWebサーバーを構築し、WordPressのインストールと設定を行った経験があります。また、基本的な設定変更やサーバーの起動・停止などの操作が可能です。
Linux (Ubuntu)
- WSL+Ubuntuを用いてLinuxの開発環境を構築し、コマンドラインでの基本操作やパッケージ管理(apt)を活用した開発を行っています。
git / GitHub
GitHub Flowを活用したチーム開発を想定したブランチ運用や、Pull Requestを使ったレビューの経験があります。
CI / CD (GitHub Actions)
Jestなどを使用したユニットテストや結合テストの自動化、そしてAWS ECSへの自動デプロイを実装した経験があります。
What's Next
NestJS
効率的でスケーラブルなバックエンド開発を行うために、TypeScriptベースのフレームワークであるNestJSに興味を持ちました。
Tailwind CSS
効率的にスタイリングを行い、保守性の高いデザインを実現するために、ユーティリティファーストなCSSフレームワークであるTailwind CSSに興味を持ちました。
GraphQL
データ取得を効率化し、必要なデータだけを柔軟に取得できるGraphQLに興味を持ちました。また、フロントエンドとバックエンドの連携を最適化し、API設計の新しい手法を学びたいと考えています。
Kubernetes
コンテナオーケストレーションツールのKubernetesを学習予定。クラスタ管理やデプロイ戦略を通じて、マイクロサービスのスケーラビリティ向上を目指しています。将来的には、効率的なインフラ構築と自動化デプロイを実現したいと考えています。
Terraform
インフラをコードとして管理するツールTerraformの習得を目指しています。自動化されたインフラ構築や管理を通じて、効率的で再現性の高い環境を実現したいと考えています。将来的には、インフラのコード化を活用してプロジェクトのスケーラビリティと運用効率を向上させることを目標としています。
Projects
私の成果物
このポートフォリオサイトです。
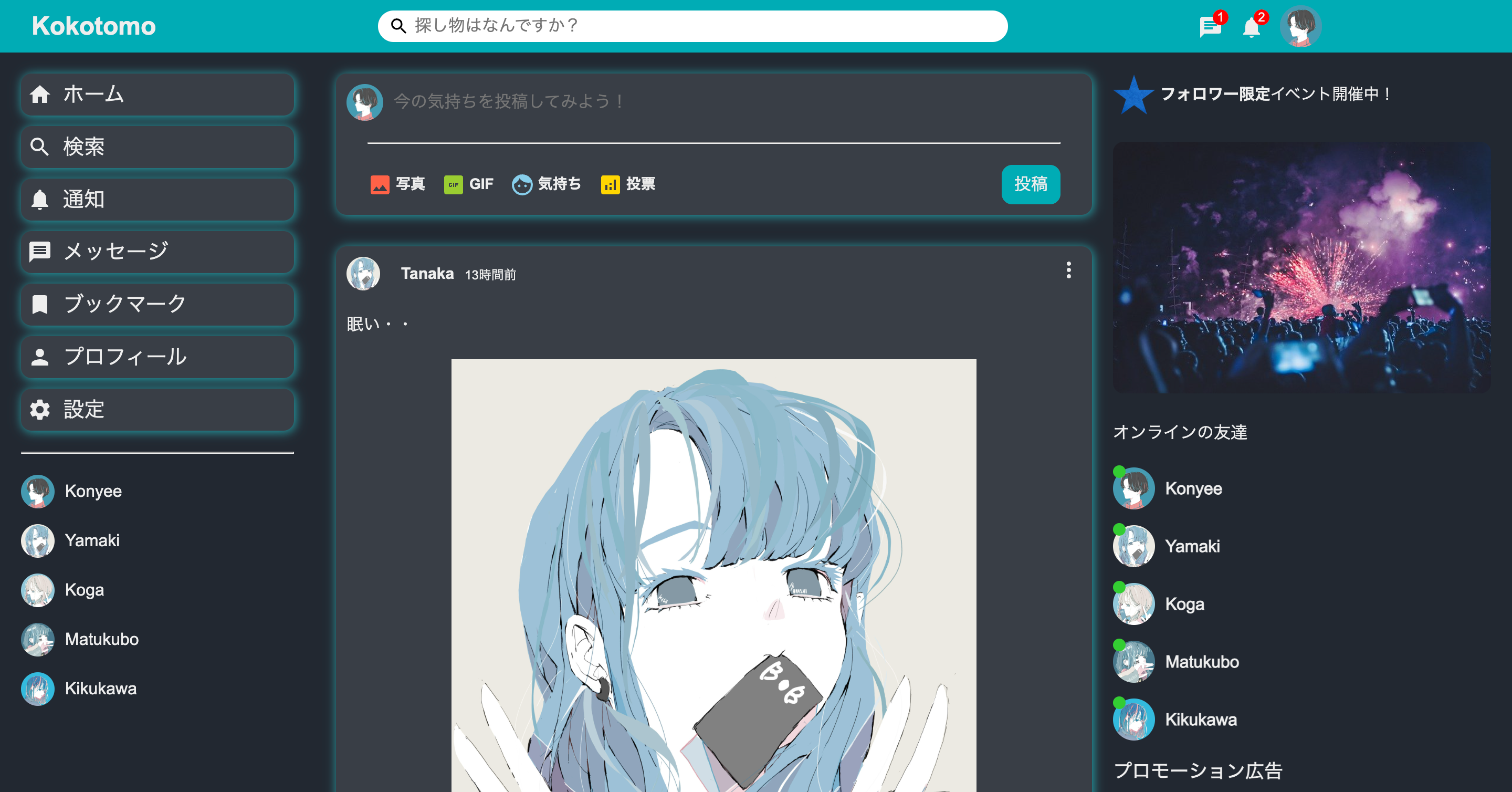
ユーザー同士がつながり、交流や情報共有を行えるSNSプラットフォーム。現在開発中。
自分の日々の学びを発信する技術ブログ。現在開発中。
今まで読んだ本の概要や感想,評価などを投稿できるアプリ
評価の高い書籍の情報を収集してGoogleスプレッドシートに保存するツール
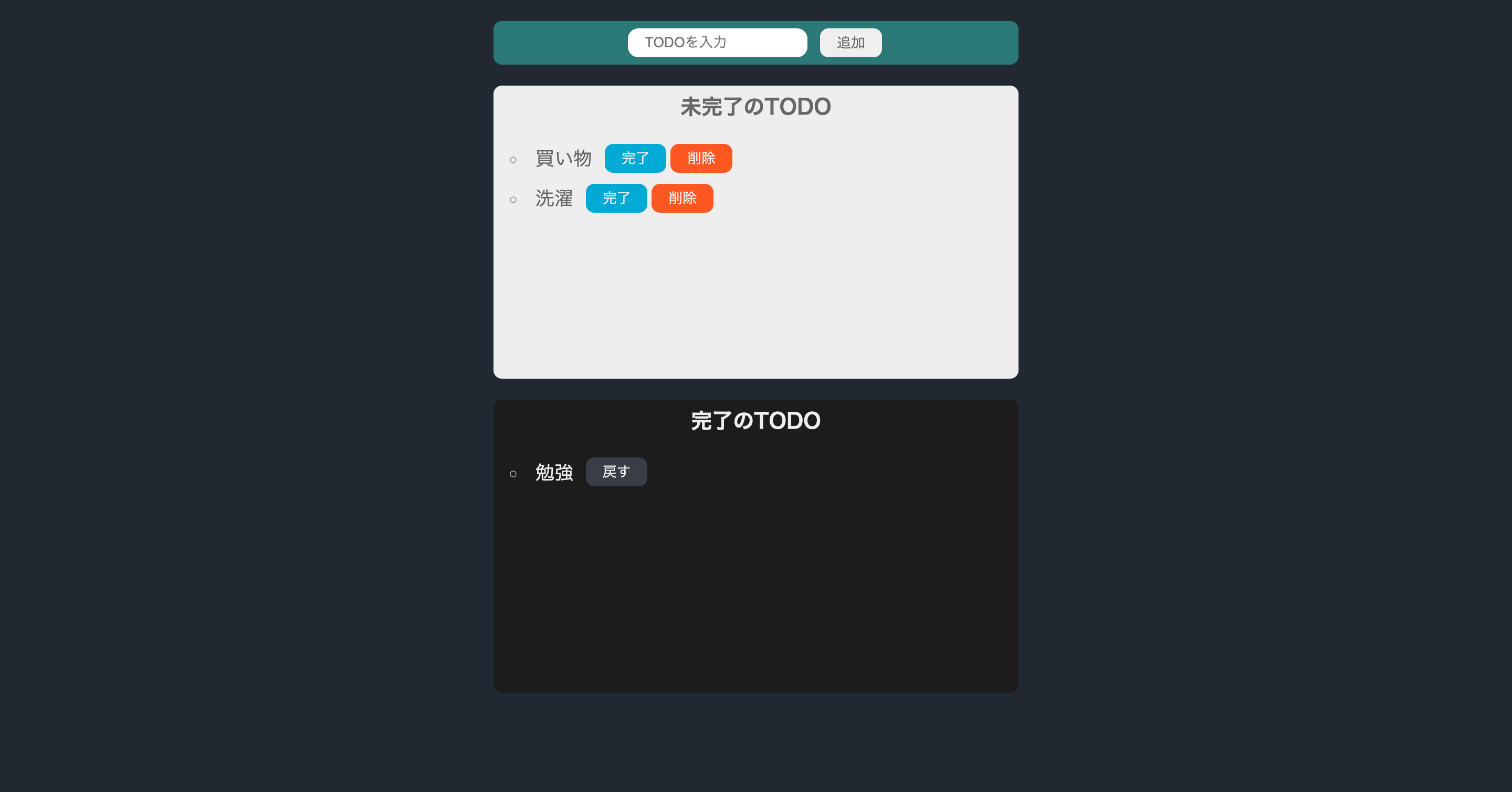
シンプルなToDoアプリです。バニラJSで作ったものとReactで作り直したものがあります。
Contact
ご連絡は以下のメールアドレスへ。
Email